


An image can be inserted by using the tag. We can create paragraphs in HTML by using the tag, to create a hyperlink we can use the anchor tag, i.e.,, we can also add unordered and ordered lists by adding and tags. For more information, you can visit our HTML tutorial. There are various properties and rules to write HTML code.

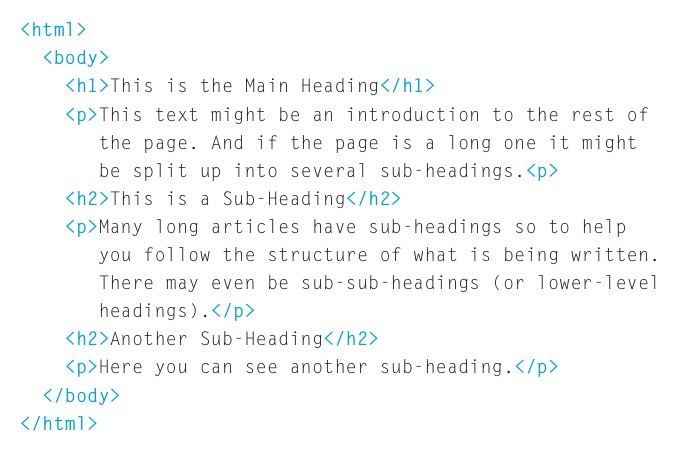
These headings should be closed with their corresponding closing tags. There are six headings in HTML that are, ,, ,, and. There are various tags in HTML for performing different tasks. We should have to close the tags by and tags. Now, let's see how we can start with HTML or how to write HTML programs.įor any HTML document, basically we can start the document with the document type, i.e., the tag, an tag, and a tag. It can be clear with the following screenshot -Īfter clicking the browser, a web page will be displayed showing the output of your file. Then select the corresponding file and right-click on it, and select the desired web browser to run the file. To do this, you have to go to the location where you have saved your file. htm extension, as shown in the below screenshot. Īfter writing a line of code, you can simply press Enter to go on the next line. Suppose we have to create a paragraph, so in HTML, the paragraph is created by typing the open paragraph tag and then entering a closed paragraph tag. The HTML tags are enclosed within open tags () and closed tags (). Step 2 - Now, start writing HTML programs in the text editor. After learning the basics, we can use other professional editors like Notepad++, Sublime Text, Vim, etc. We can also use the Notepad++ text editor in windows to write the HTML programs. In windows, we can open the Notepad editor by clicking the start and type notepad, as shown in the below screenshot. In windows, the default text editor is Notepad, while in Mac, the default editor is TextEdit. Step 1 - Open a text editor to write code.Īlthough there are various text editors that can be easily downloaded for a beginner, the best text editor is Notepad (in Windows) and TextEdit (in Mac). Here, first, we are showing a step by step procedure to create an HTML page. In this article, we will learn how to write HTML. It is used for creating web pages and web applications. HTML is an acronym of HyperText Markup Language.


 0 kommentar(er)
0 kommentar(er)
